I really wanted to get a solid journal of everything I did and didn't like about each of the five browsers on the net, Mozilla Firefox, Microsoft Internet Explorer, Google Chrome, Apple Safari, and Opera. So I'm putting this up to compare and draw differences between several key features of the browsers themselves.
Just to explain some of the criteria used later, this is the legend I'm using (with cache cleared for all tests):
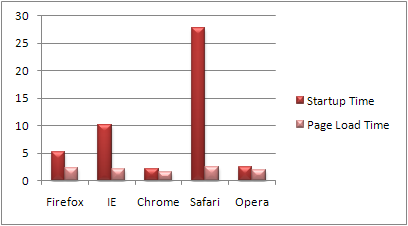
- Startup time: Time from icon click until browser is loaded, with no other programs running.
- Page load time: Time from clicking a link until page begins to render (in seconds).
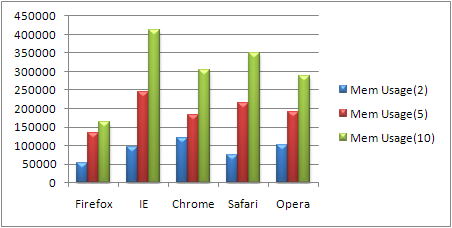
- Memory Usage: Total KB of ALL processes when running 2 tab, 5 tabs, and 10 tabs.
- Script running: Subjective only; rating smoothness and speed compared to what is expected.
- Downloads: Rated 1-5; Will be explained for each.
- Addons/Themes: Rated 1-5; Will be explained for each.
- Settings UI: Rated 1-5; Will be explained for each.
- Browser UI: Rated 1-5; Will be explained for each.
- Acid3 & General CSS compatibility: Acid3 score is out of 100, CSS compatibility will just be explained and rated 1-5.
- Developer tools: Rated 1-5; Will be explained for each.
- Miscellanious: Varies by browser.
Firefox
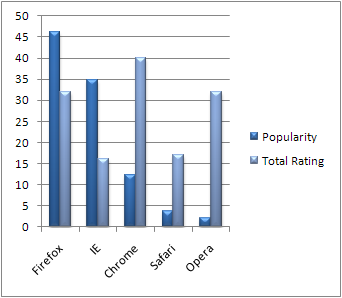
According to w3schools' browser statistics, Firefox is the most popular browser, claiming a grand total of 46.2% of the browsing market.
Startup time: 5.2s (3/5)
Page load time: 2.4s (2/5)
Memory Usage: 53,164K, 133,372K, 164,720K
Script running: 5/5 - Effects are completely smoothed and perform admirably in the amount of time expected.
Downloads: 4/5 - The UI for downloads is good; a popup window that displays filename, filesize, progress, date, and source. Keeps track of all downloads when they were downloaded. Only thing that could make this better is a statusbar so you don't have to switch windows to keep track. File also begins download while finding save location. Facilitates multiple downloads well.
Addons/Themes: 4/5 - Superb selection of addons and themes for this browser. However, extensions take up a LOT of RAM and never seem to let it go. (I decreased my memory usage by 120,000K just by disabling 6 add-ons.)
Settings UI: 4/5 - Sometimes things are not where you would expect to find them and a few interfaces are unintuitive. Good otherwise.
Browser UI: 5/5 - Superb, the best I've ever used. When typing in the URL bar, gives you history pages matching your search and will Google search if none match or you don't provide a URL. If Firefox thinks that a Google search result is what you're looking for, it will skip the results page and take you right to it. Depending on your theme, though, tab buttons can be small and awkward to click.
Acid3 & General CSS compatibility: 94/100 (FF 3.6); Supports most CSS3 features but not rounded corners or anything super-fancy like that. Good overall, 4/5.
Developer tools: 1/5 - Sadly, this is where Firefox falls apart. These features are basically non-existent until you get addons.
Miscellanious: Easy to navigate, and has almost every little extra feature--like closing "other" tabs--that you could want.
Overall (32/45), Firefox is probably the best browser available. However, it's a little slower than Chrome and sucks up more memory when using extensions, which is why I avoid it. That, and I like my rounded corners. Seriously. :) Firefox also is the best browser for memory usage, until you get addons. Then it skyrockets.
IE
Internet Explorer, spread over IE6, IE7, and IE8, commands second place with 34.9% of the people on the Internet.
Startup time: 10.2s (2/5)
Page load time: 2.1s (3/5)
Memory Usage: 95,224K, 244,668K, 411,544K
Script running: 2/5 - Effects are jerky and unappealing, often taking extra time to complete simple actions.
Downloads: 1/5 - A simple popup with no logging of any kind and no discernable way to open downloaded files except to use a file explorer. Does not facilitate multiple downloads well; windows get messy and hard-to-find.
Addons/Themes: 0/5 - Might as well not even exist. There are virtually no good plugins or tools for IE.
Settings UI: 3/5 - IE7's interface was a 0/5, but IE8 made great advances in this area. Things are now easy to find from the drop-down menus which are Chrome- & Safari-style.
Browser UI: 1/5 - Yuck. Cannot search by typing in URL bar, and does not facilitate Google searches. Bing is a horrible abomination (in my opinion, anyway), and shouldn't even exist. Tabs are poorly-thought out and should not be docked in the taskbar.
Acid3 & General CSS compatibility: 20/100 (IE8); Pathetic rendering engine. IE8 is a burden on my life as a web developer and IE6 & IE7, which still command a large portion of the IE users, are even worse. I'd give this lower than 0/5 if I could.
Developer tools: 4/5 - IE8's strong spot, though IE6 and IE7 are lacking here. These developer tools are fantastic, though I never use them because, well, IE just sucks otherwise.
Miscellanious: Nothing special about IE. It'll get you from A to Z, but don't expect to see any other letters in between.
Overall (16/45), this is the second-worst browser available on the Windows platform. With only Safari loading slower and rendering worse, this browser is the retard of the Internet. DO. NOT. USE. I also don't see IE9 getting much better--last I heard, it had a 53 on the Acid3 test and used DirectX to render webpages (which means your graphics card gets to process it instead). Also, IE8, which you expect is pretty simple and user-oriented, commands 5th place in memory usage, with over 400MB used with ten tabs open.
Chrome
Chrome ranks third most-used, but is nowhere near close to the top two; with only 12.3%, they're a bit down but have no reason to be so far behind.
Startup time: 2.2s (5/5)
Page load time: 1.5s (5/5)
Memory Usage: 120,840K, 183,640K, 302,568K
Script running: 4/5 - Effects are mostly smooth and perform in the amount of time expected.
Downloads: 4/5 - No popup window, instead managed by a status bar and the ability to browse through older downloads with a tab. However, the statusbar is only viewable in one window--means you have to switch back and forth to keep track of downloads. File also begins download while finding save location. Facilitates multiple downloads well.
Addons/Themes: 4/5 - A good start for sure. Wide variety of addons and themes to choose from, however the ability to modify the UI and JavaScript using extensions does not yet exist.
Settings UI: 4/5 - Fantastic and easy to find things you're looking for. However, there are a few too many windows to have to navigate through to get to the advanced settings.
Browser UI: 4/5 - Great, like Firefox's, however many times when using the URL bar to search through history, obvious pages do not come up. For example, I visit the Wikipedia article for "List of Family Guy episodes" two-three times a week, however if I type "family guy episodes" (no quotes, obviously) into the URL bar, it will not bring that history page up. Tabs are easy to click, however, should be moved below the top of the window in fullscreen mode to facilitate clicking the titlebar instead. Buttons are placed on the far left of the header, which is great. Bookmarks are nicely displayed with the favicon, which only Chrome and Firefox do.
Acid3 & General CSS compatibility: 100/100 (Chrome4.0); Also always displays webpages how they would be expected. Supports rounded corners (as seen on this blog page), and is quite an awesome CSS renderer in that regard. Rated 5/5.
Developer tools: 5/5 - Second to none. Can display CSS and other outputs that are extremely handy, and facilitates on-the-fly editing without the need for extensions. The extensions DO make it better though, including disabling CSS, color pickers, and much more.
Miscellanious: Has little extra features that make the browsing nice, like the ability to reorganize tabs and such. Also has a feature to "close tabs to the right", which is REALLY handy for people like me with 50 tabs open.
Overall (40/45), Chrome is my favorite. It has almost every feature I need (disregarding the history search & the addon restrictions), and is the simplest browser without being oversimplified--everything is just where you'd expect it to be and works seamlessly, as well as having little extras for nerds like me--memory browsers, and so on.
Safari
Safari's fourth in popularity, and should probably be there; with only 3.7% of the market--surprising, considering it comes standard on every Apple computer--it's basically meaningless in the browsing world.
Startup time: 27.8s (1/5) (the window loaded after only about 3.2 seconds, but was frozen until 27.8, ergo it was not "loaded".)
Page load time: 2.5s (1/5)
Memory Usage: 74,976K, 213,848K, 350,964K
Script running: 1/5 - The supposed "best JavaScript engine" renders very slowly and transitions more-than-poorly.
Downloads: 4/5 - A good popup like Firefox, but has no statusbar and has an unintuitive keyboard shortcut for the downloads window (Ctrl+Alt+L). File also begins download while finding save location. Facilitates multiple downloads well.
Addons/Themes: 0/5 - Just basic plugins like Flash Player, etc.
Settings UI: 5/5 - Easy to navigate, hardly ever get lost in it, looks very nice to the eye.
Browser UI: 2/5 - Cannot search using URL bar. Does, unlike IE, use the Google search, and tab layout is slick and useful. Bookmarks are well-thought-out but do not display with the favicon, and the refresh button is on the right side of the URL bar. This bugs me a LOT. They also attempted to allow you to search history using the URL bar. They failed miserably.
Acid3 & General CSS compatibility: 100/100 (Safari4); However much of CSS3, like rounded corners, is not supported. To me, it looks like they catered only to the parts of CSS3 that apply to Acid3, which means they get a nice 3/5.
Developer tools: 0/5 - Don't exist, no extensions. I guess they don't think Mac users will develop, though Safari exists for Windows, too.
Miscellanious: Haven't really used Safari much, for obvious reasons. If there's little miscellanious things I missed, that's because they're not obvious.
Overall (17/45), Despite ending up rated higher than IE (due only to its CSS rendering capabilities), Safari is the worst browser I've ever used. It's slow, renders scripts badly, and just can't perform. Apple should have stuck to making iPods.
Opera
Lastly, of the five popular browsers, sits Opera, with only 2.2% of people using it to surf the web. Of the five browsers, this is the only one I had to download to test. But let's look at how it runs comparitively:
Startup time: 2.5s (4/5)
Page load time: 1.9s (4/5)
Memory Usage: 101,268K, 191,184K, 287,888K
Script running: 5/5 - Just as with Firefox, displays quickly and in with no bumpiness or jerky motions.
Downloads: 3/5 - Very good download interface, though is hidden away in a tab at first. File does not download while choosing save location. Facilitates multiple downloads well.
Addons/Themes: 2/5 - There are a few good plugins (widgets) out there, but seriously lacking, probably due to the low popularity of this browser.
Settings UI: 4/5 - Tiny learning curve, but generally well-laid-out and easy on the eyes.
Browser UI: 4/5 - Has a nice little loading feature, "Elements loaded," however is downhill from there. Getting bookmarks to display in the header is painful at best and the layout is unintuitive in that regard. Can, however, search Google and history with the URL bar--and actually loads faster and displays better than Chrome's or Firefox's.
Acid3 & General CSS compatibility: 100/100 (O10.51); Displays things just like Chrome, which is fantastic. 5/5.
Developer tools: 1/5 - Available by widgets only.
Miscellanious: Same here as with Safari; can't really give you an expert view on this browser's miscellanious things.
Overall (32/45), Opera ties with Firefox but honestly, only because of its ratings in load times. The browser isn't much better except the CSS3 features, and makes me feel like an idiot using it because it's so oversimplified on the surface. Every bit of its power lies beyond where a user should have to look and to me, that just breaks the whole experience.
Just for reference, the ten tabs used for the tab test were:
- This website
- http://www.google.ca/search?hl=en&q=test
- http://www.amazon.com/
- http://www.flashgames247.com/play/13741.html
- http://www.weebls-stuff.com/catface/Cat+Face/
- http://sourceforge.net/
- http://forums.bethsoft.com/?
- http://www.expedia.ca/daily/enc4105/home/default.asp
- http://canada.com/
- http://www.usatoday.com/
I'm going to end this blog post with some graphs of browser performance, courtesy Microsoft Excel.